vue-router四种参数传递
本文共 217 字,大约阅读时间需要 1 分钟。
目录
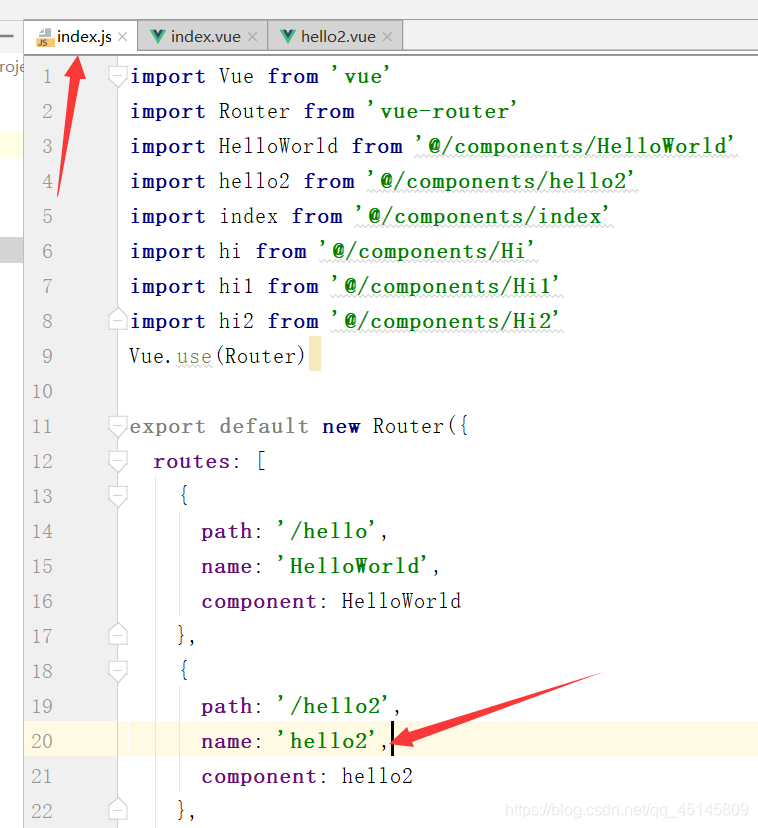
1.用name传参



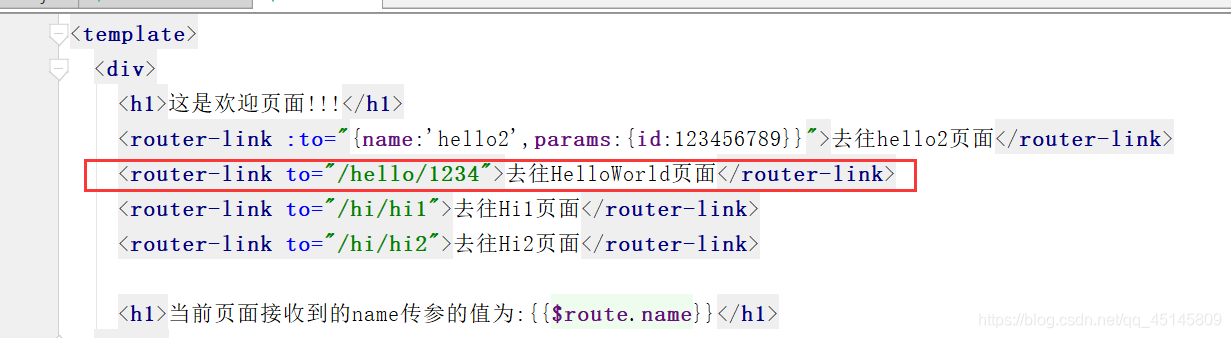
2.通过标签中的to传参
index.js中name的值为hello2
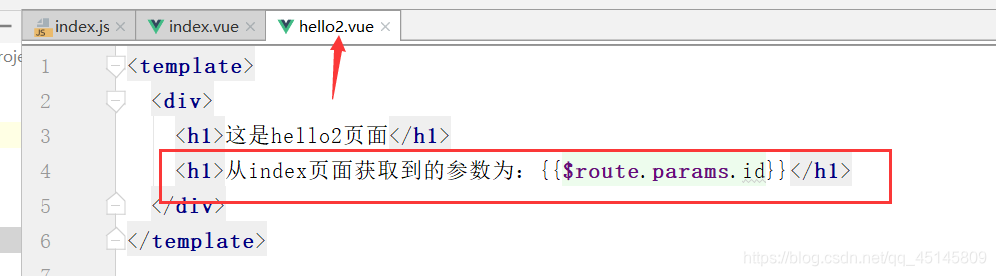
 index.vue页面
index.vue页面 


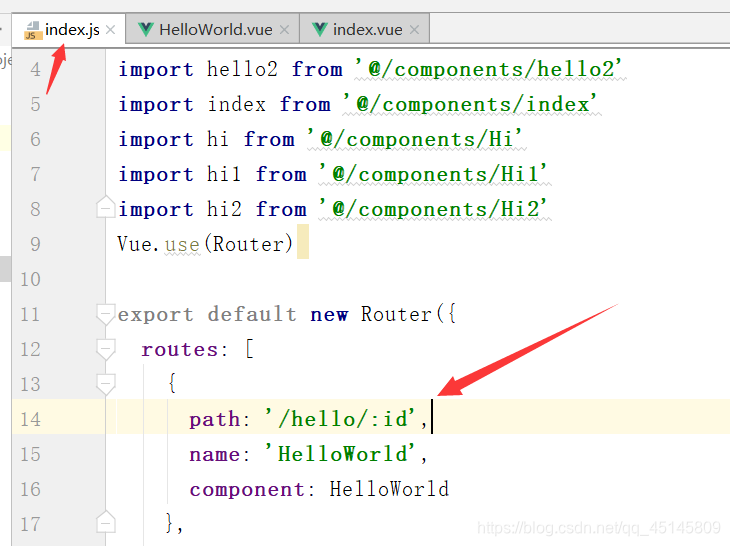
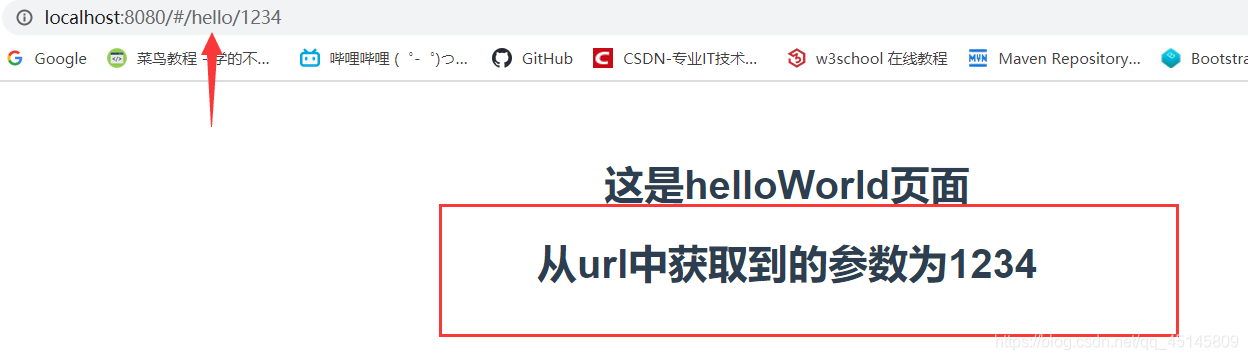
3.利用url传参


 点击去往:
点击去往:  此时,如果不传参,页面将无法访问
此时,如果不传参,页面将无法访问 
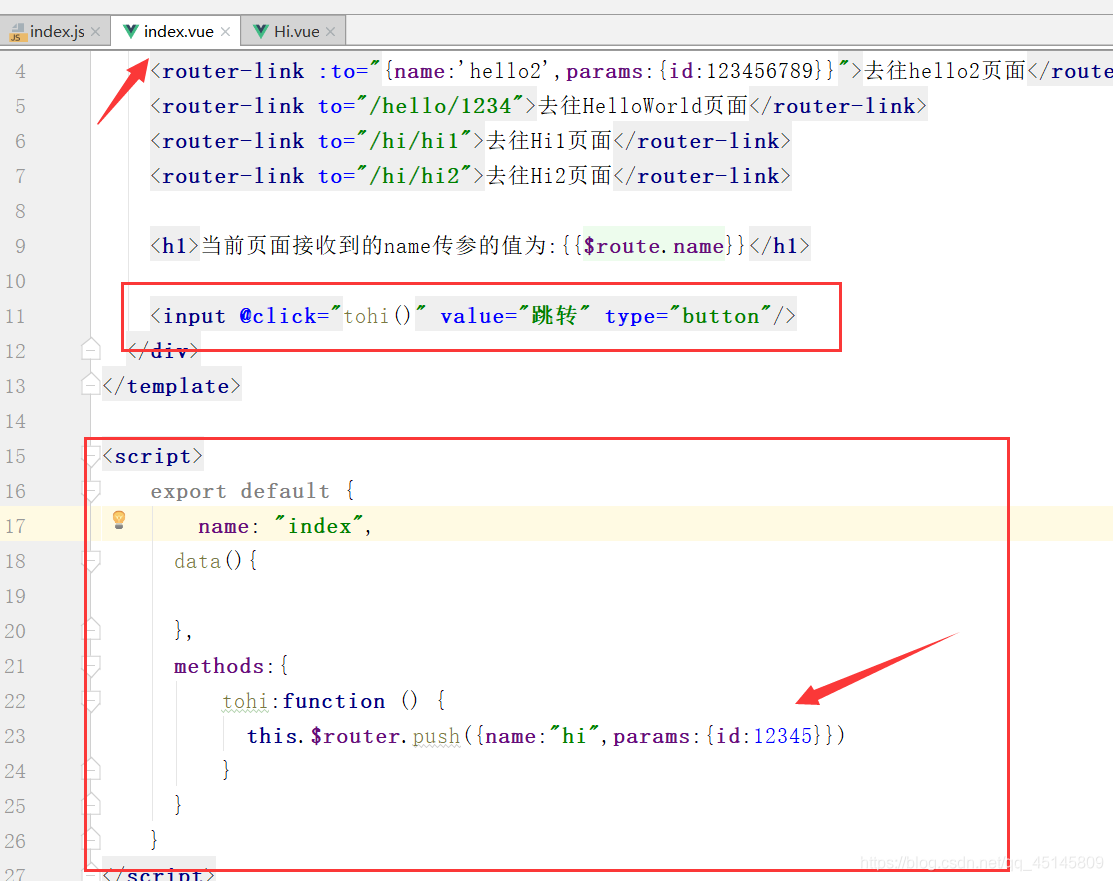
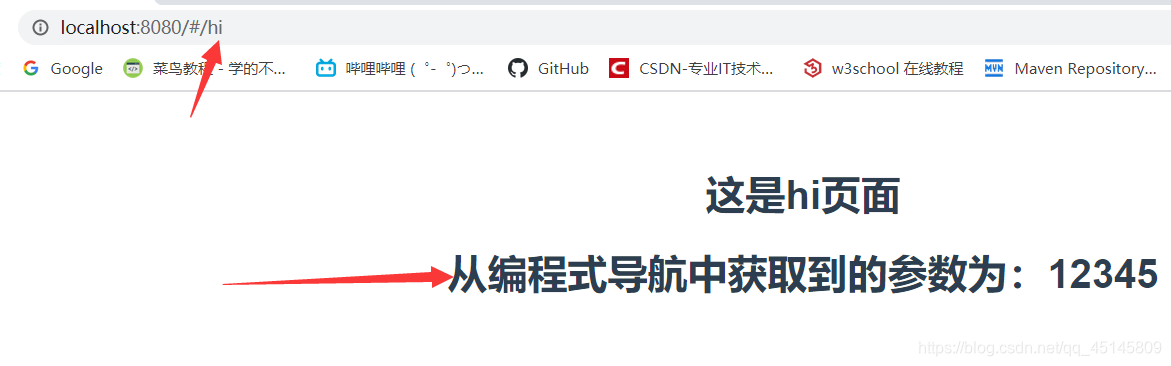
4.编程式导航中获取参数
去往hi页面的name为hi
 this.$router.push({name:“hi”, params:{id:123}})
this.$router.push({name:“hi”, params:{id:123}})  接收:
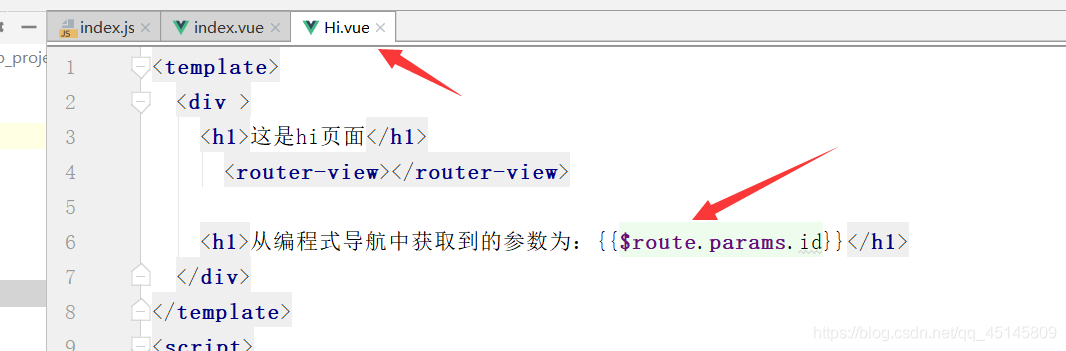
接收: 

 var id=this.$route.params.id
var id=this.$route.params.id 转载地址:http://ocezi.baihongyu.com/
你可能感兴趣的文章
Robot Framework之元素定位
查看>>
性能测试方案之性能测试术语解释
查看>>
性能测试方案之性能测试方法
查看>>
测试方法之单元测试
查看>>
QTP之——Failed to run script. Description: 没有注册类别
查看>>
Perl+Eclipse配置
查看>>
Perl练习之——微型计算器
查看>>
Perl练习之——循环语句
查看>>
Ruby解决方案:The 'ffi' native gem requires installed build tools ; 含最新DevKit下载地址
查看>>
Python之操作MySQL数据库(二)
查看>>
简单介绍如何使用robotium进行自动化测试
查看>>
Python之操作XML文件
查看>>
eclipse+ADT 进行android应用签名详解
查看>>
Robotium只有apk文件例如Music.apk
查看>>
UI自动化测试框架对比(二)
查看>>
Selenium-webdriver系列教程(9)——如何操作select下拉框
查看>>
Selenium-webdriver系列教程(10)——如何智能的等待页面加载完成
查看>>
Robotium测试NotePad(一)
查看>>
Robotium测试NotePad(二) //测试添加文本
查看>>
Robotium测试NotePad(二) //测试删除文本
查看>>